
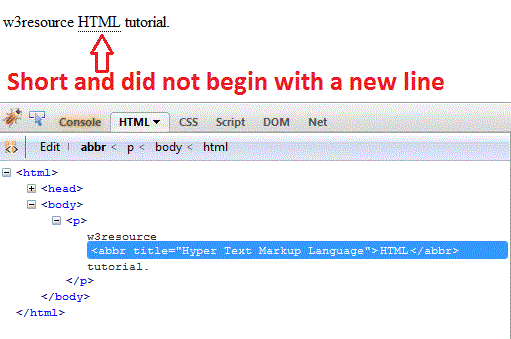
Inline elements are normally displayed without starting a new line #foryou #javascript #css #coding - YouTube
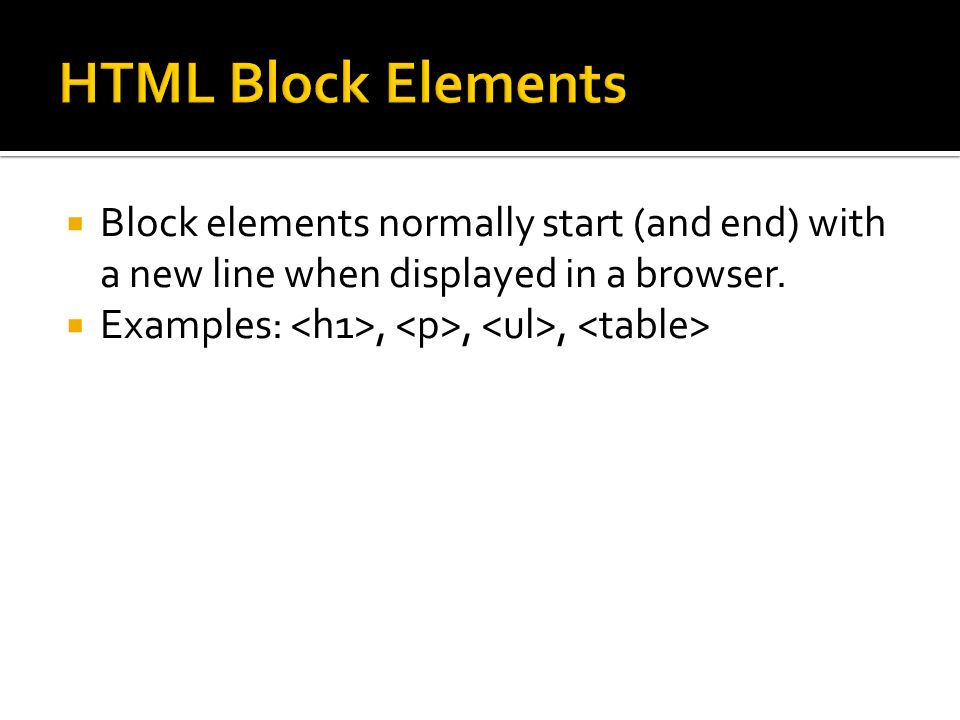
Do all block level elements have space before and/or after them? Is it a line break or margin? - Quora

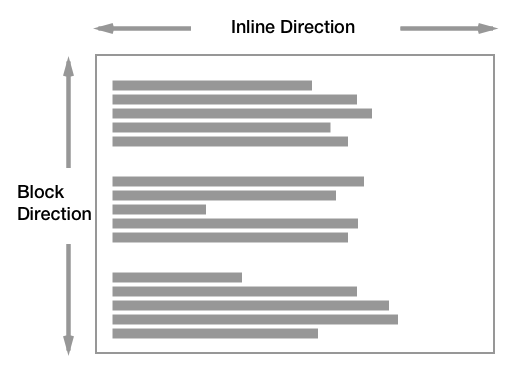
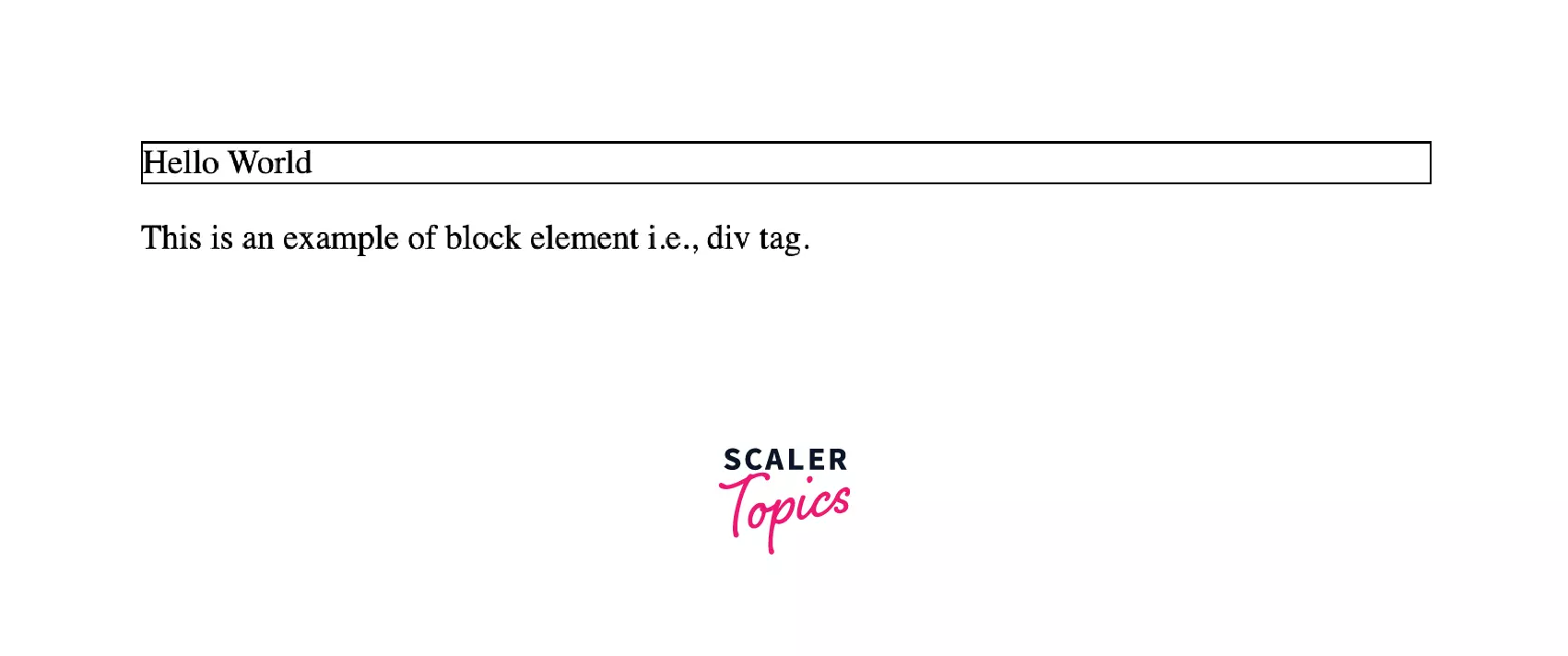
css - How to have a block element display after all inline elements in a row without breaking them into separate lines - Stack Overflow

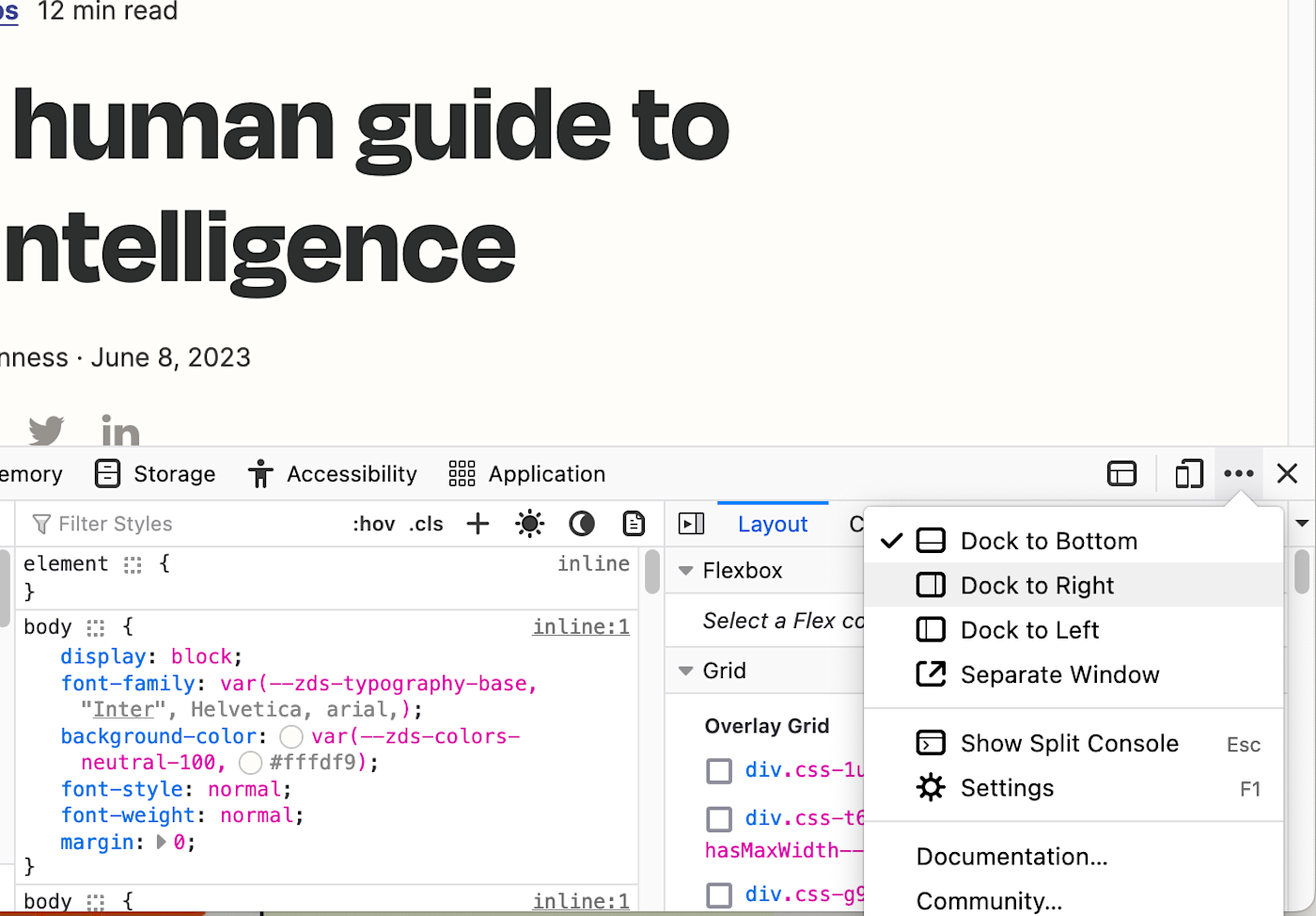
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community