
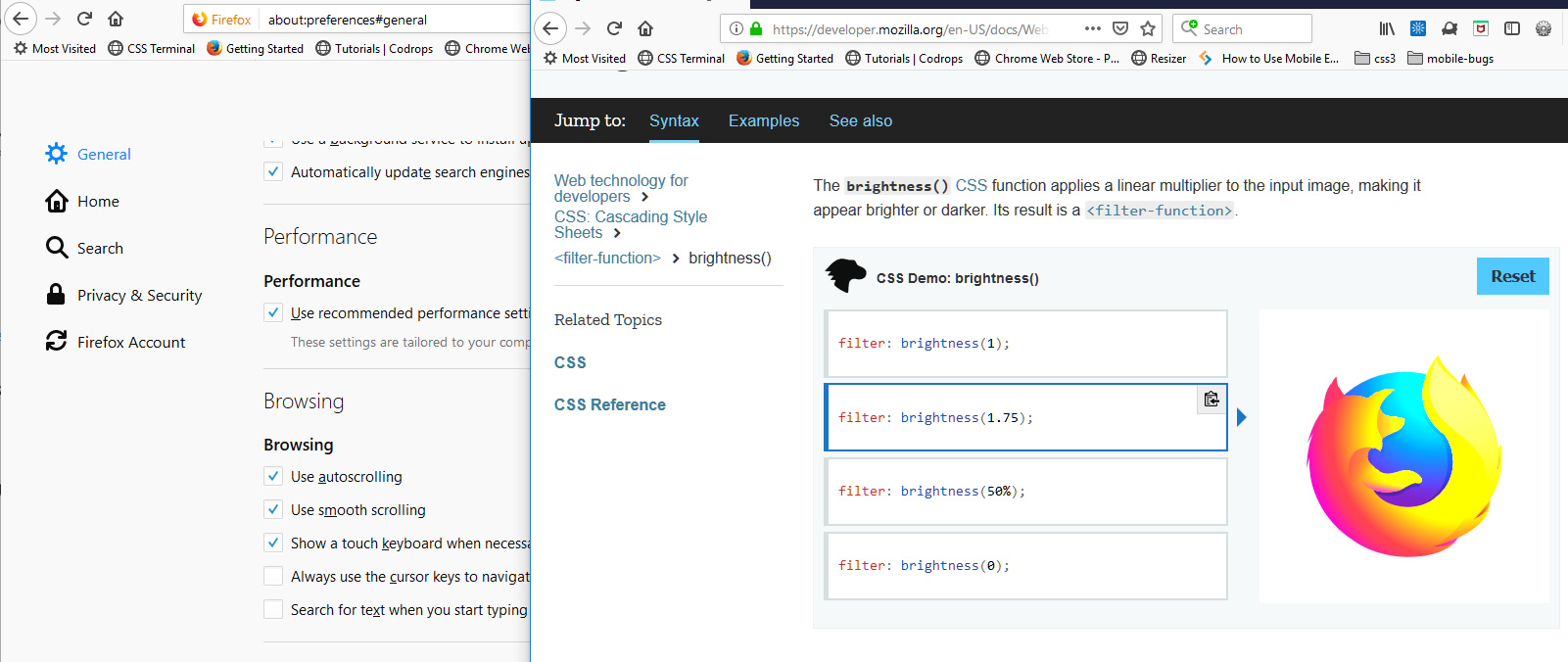
CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community

Stefan Judis on X: "CSS filter functions in a nutshell. 🙈 #devsheets 🔗 MDN: https://t.co/CwloJCeRYH https://t.co/l4bGOMMjjf" / X

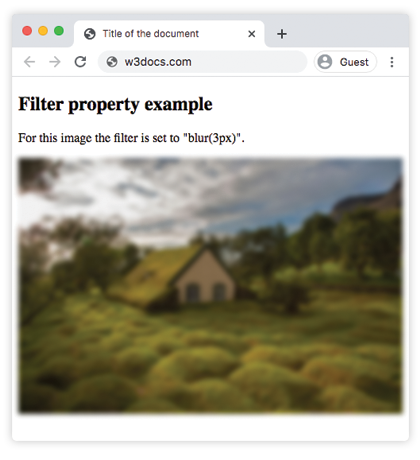
Blur Image using CSS & Filters to make image Grayscale, change Brightness and Contrast - Frontend Guruji









-to-generically-highlight-Content/backdrop-filter-compatibility.png)
-to-generically-highlight-Content/BlurredBackground.jpg)