
Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community

Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

html - Fit Image in DIV as a background which contains height less than division (Different) - Stack Overflow

CSS & CSS3 Full Screen Background Image – Dreamweaver CS6 – Photoshop and Illustrator Tutorials | tutvid.com















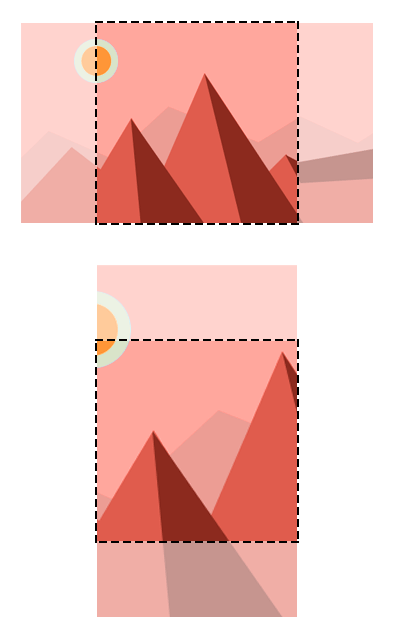
:max_bytes(150000):strip_icc()/css-background-cover-small-screen-9f1f260efacf4bf4b94217e6c106734d.jpg)


:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)


![How to Create a Responsive Background Image With CSS [Guide] How to Create a Responsive Background Image With CSS [Guide]](https://www.webfx.com/wp-content/uploads/2021/10/0431-02_responsive_background_demo_ss.jpg)