Position fixed breaks relative to parent after filter change on parent element - Bugs - Forum | Webflow

position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub

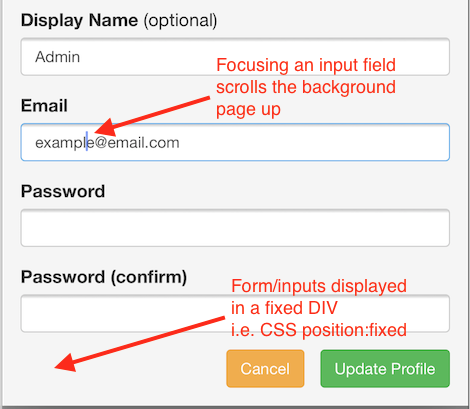
css - div with `position:fixed`, but stil have same behaviour as with ` position:relative` - Stack Overflow