
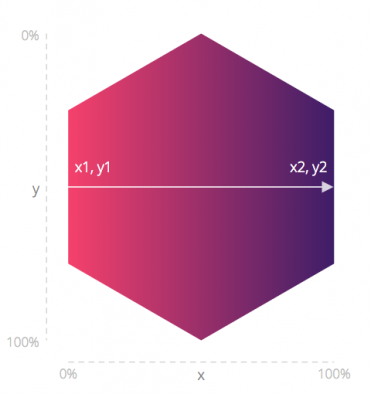
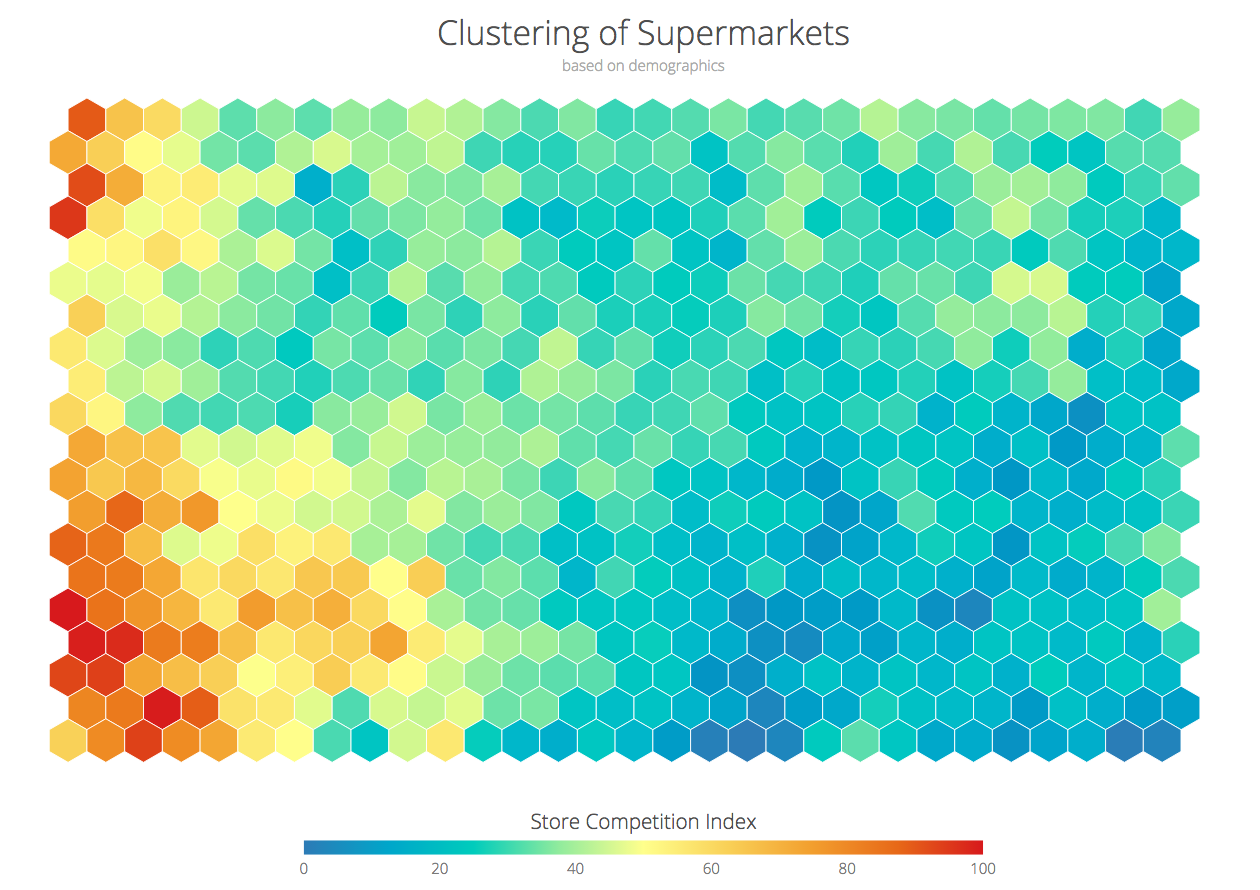
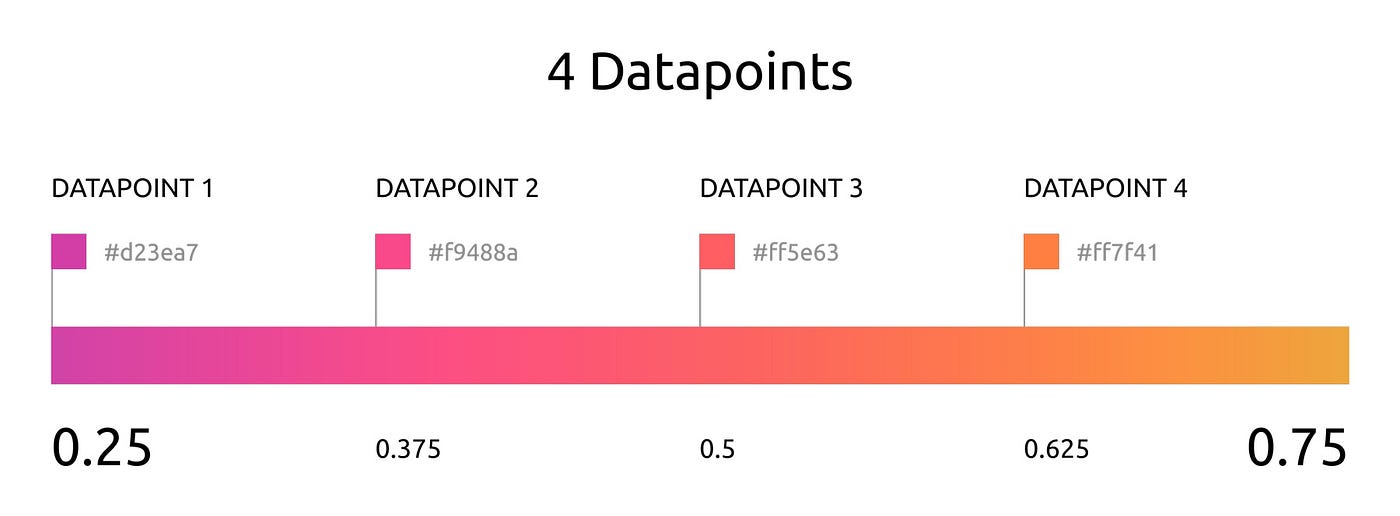
Automatically Generate Chart Colors with Chart.js & D3's Color Scales | by Amy Sitwala | Code Nebula | Medium

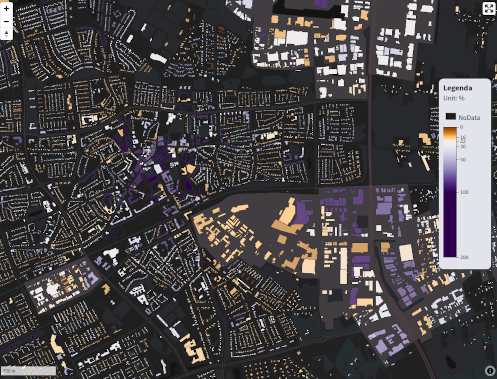
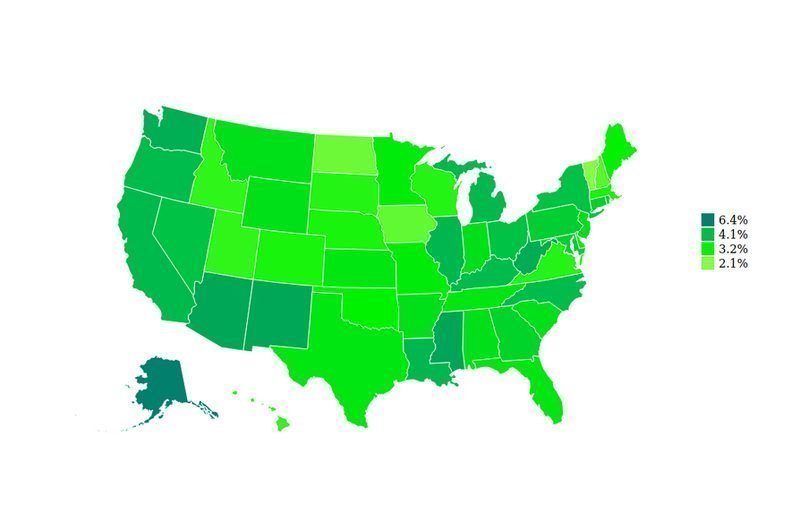
Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace

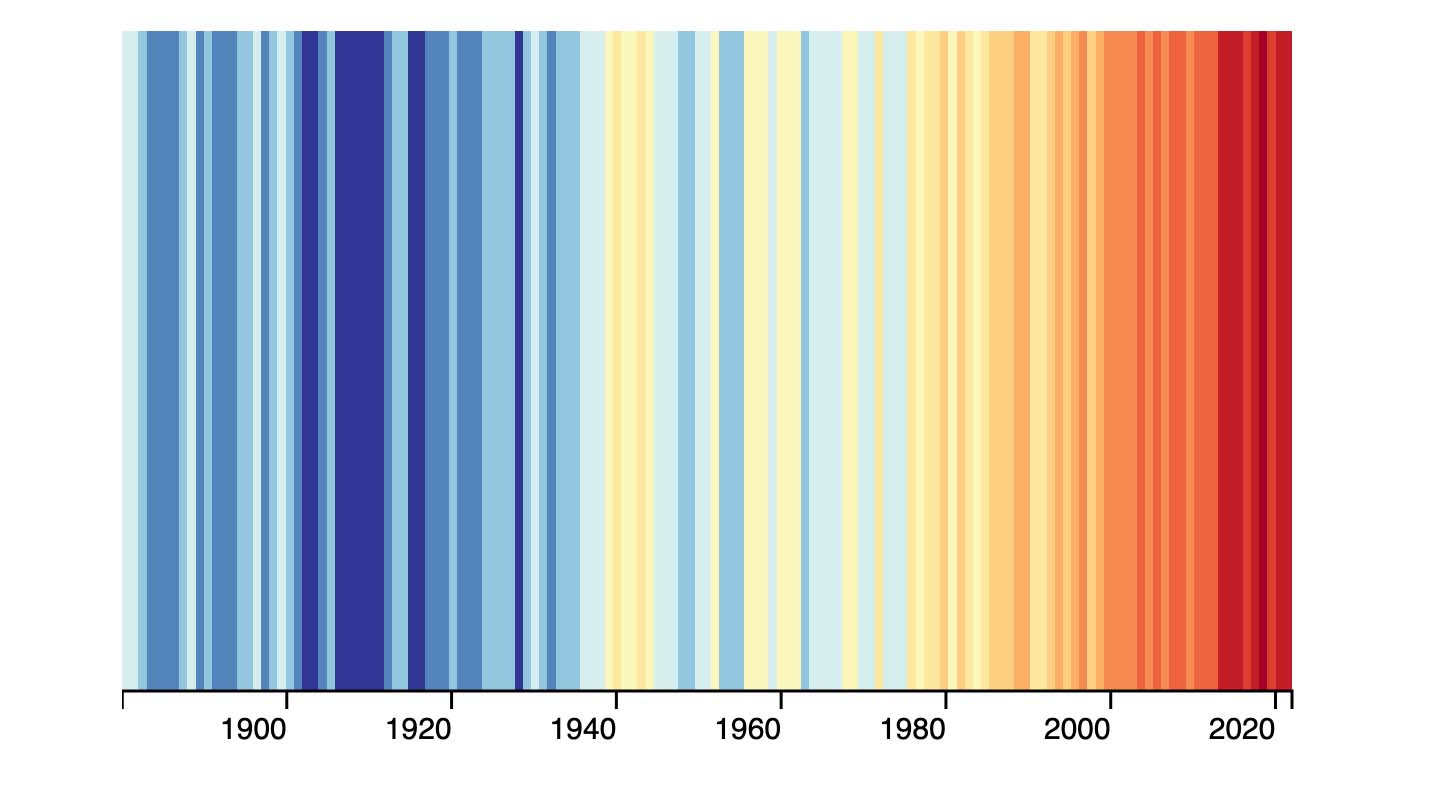
Using D3.js to create dynamic maps and visuals that show competing climate change scenarios for the 21st century | by Zach Alexander | Towards Data Science