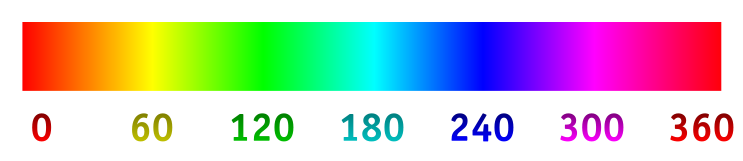
CSS Filter hue-rotate #css #css3 #style #filter #huerotate #csstips #csstricks #interviewpro - YouTube

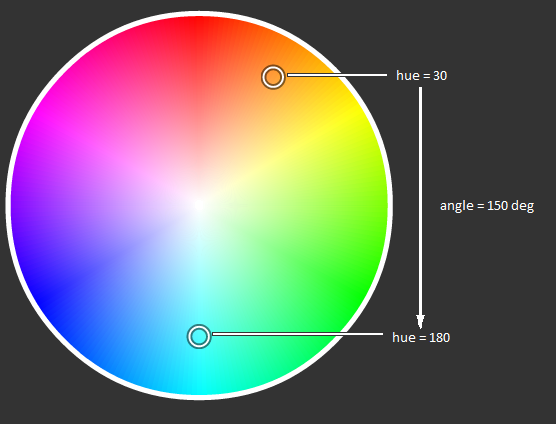
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

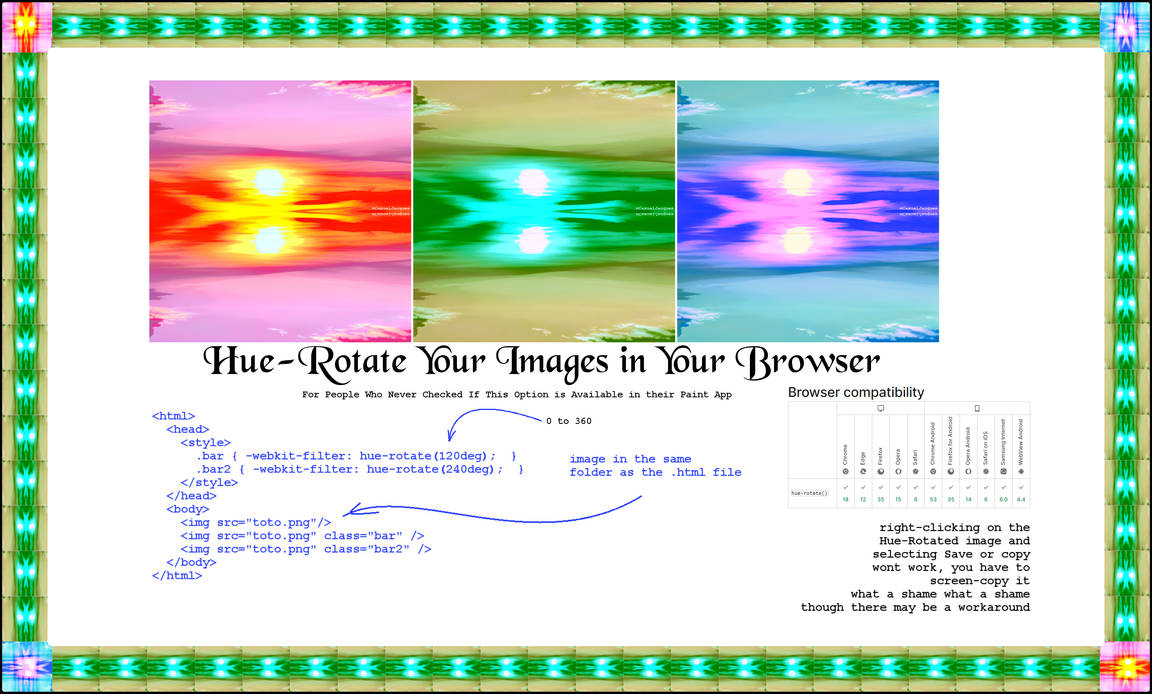
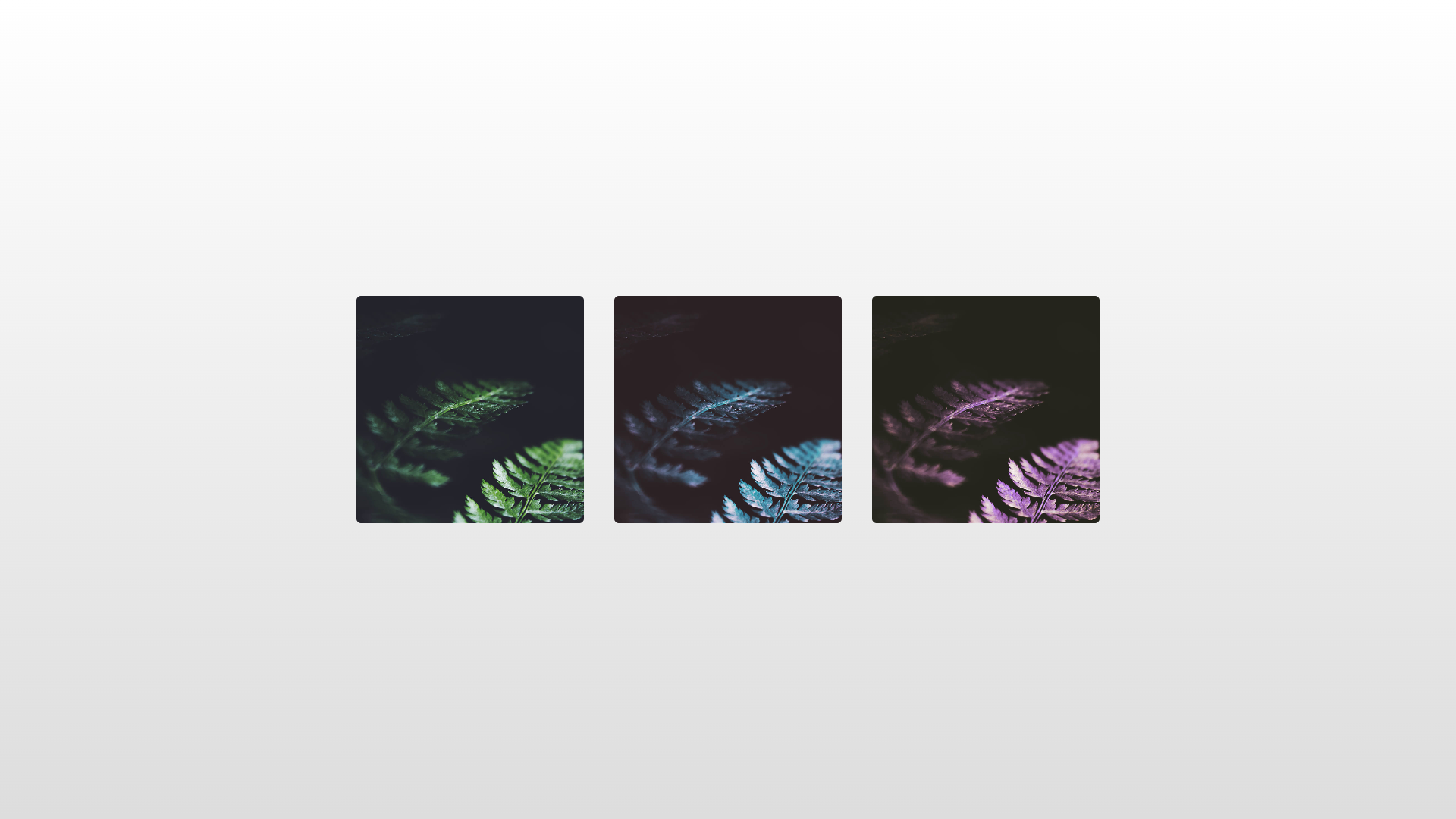
Pratham on X: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate😍 Check out my result👇

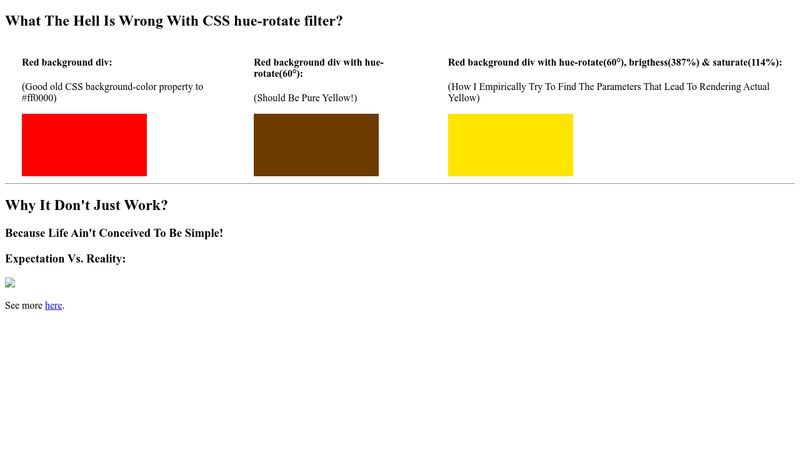
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow