reactjs - Why do I get the "default-src: 'none'" Content Security Policy error on React PWA app after I've set up express-csp-header? - Stack Overflow

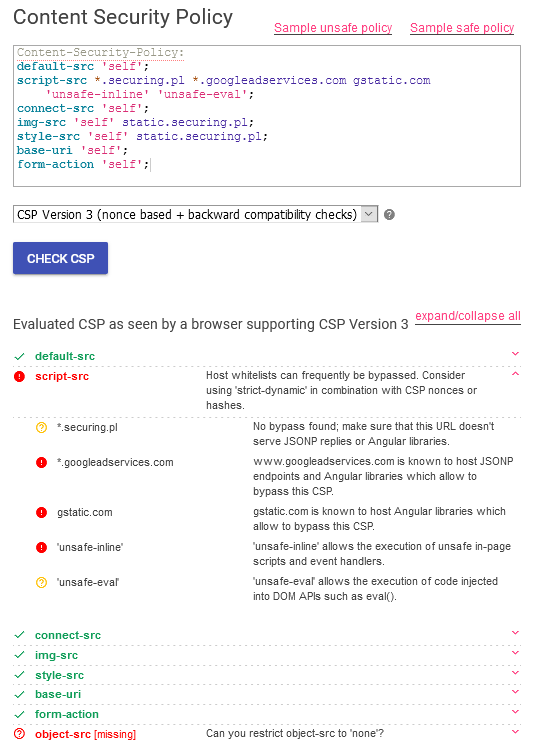
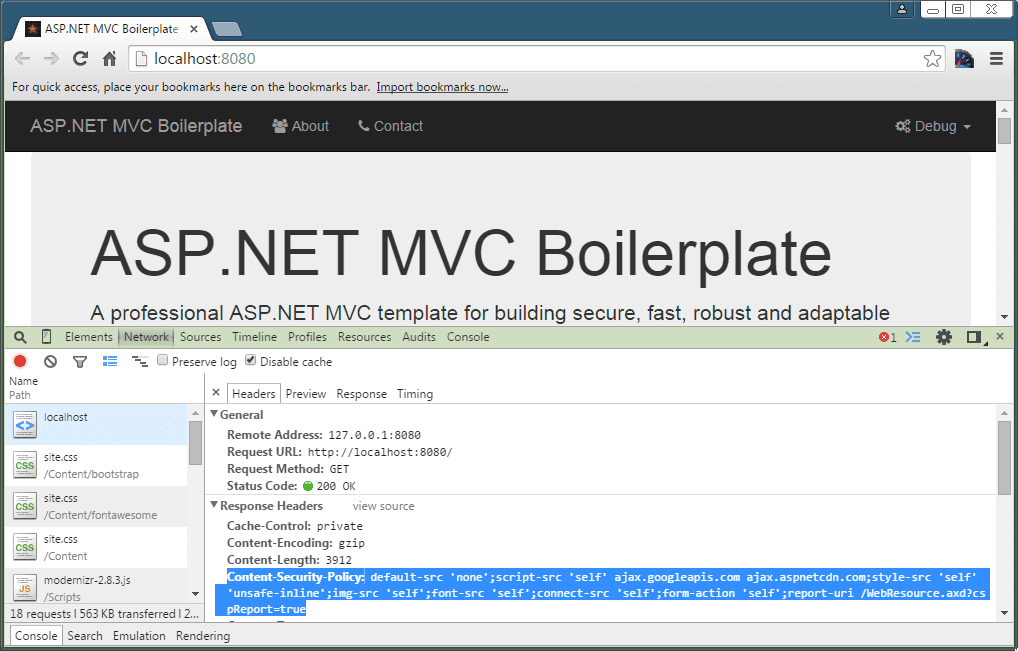
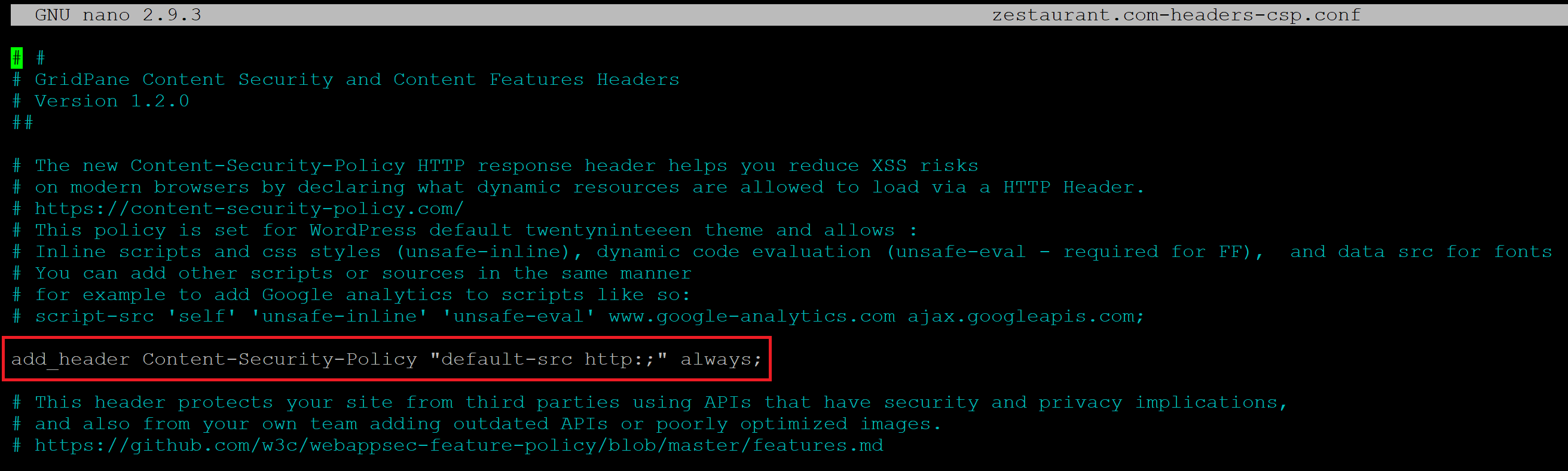
How to Create a Content Security Policy (CSP Header) - Grow Your Business with Streamlined, Managed IT

because it violates the following Content Security Policy directive: " default-src 'self'". Note that 'connect-src' was not explicitly set, so ' default-src' is used as a fallback. #websocket - Qiita

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

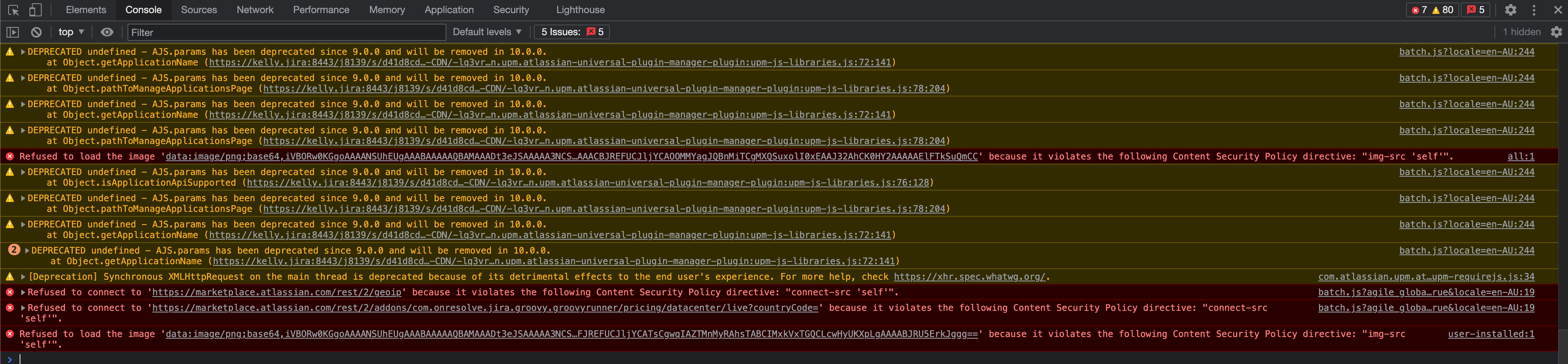
Refused to connect to 'https:marketplace.atlassian.comrest2geoip' because it violates the following Content Security Policy directive: connect-src ' self' | Jira | Atlassian Documentation

iframe - Chrome claims Content Security Policy directive frame-src is not set, but it is - Stack Overflow

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

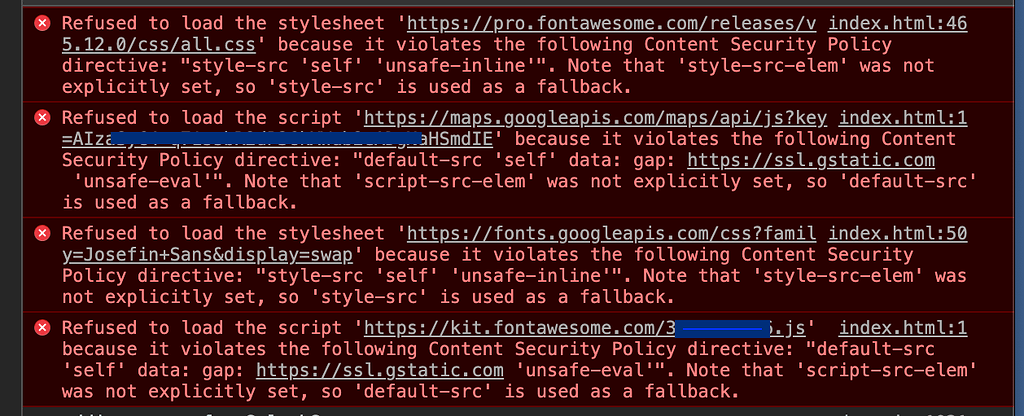
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

javascript - Refused to load the font '<URL>' because it violates the following Content Security Policy directive default-src ,so default-src is used as a fallback - Stack Overflow

Refused to connect to 'https:marketplace.atlassian.comrest2geoip' because it violates the following Content Security Policy directive: connect-src ' self' | Jira | Atlassian Documentation